วิธีใส่โค้ด Iframe ในโมดูลของ Joomla
บางครั้งหากเราต้องการจะใส่โค้ด HTML ที่เป็น Iframeในโมดูลของ Joomla แต่สิ่งที่พบ คือ Joomla มักจะลบโค้ดของเราออกเสมอ เช่น ตัวอย่างโค้ดนี้...
<IFRAME src="http://financialtools.stockgroup.com/charts/SGChartDB.asp"
frameBorder=0 width=200 scrolling=no height=227></IFRAME>
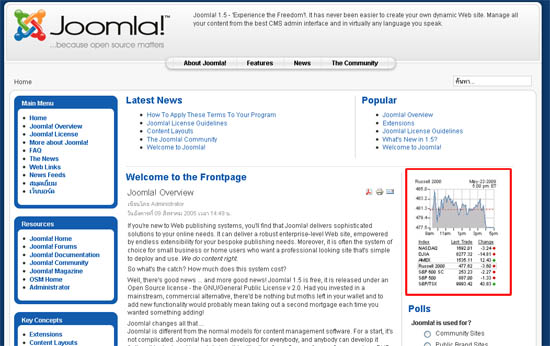
ปกติน่าจะแสดงแบบนี้:
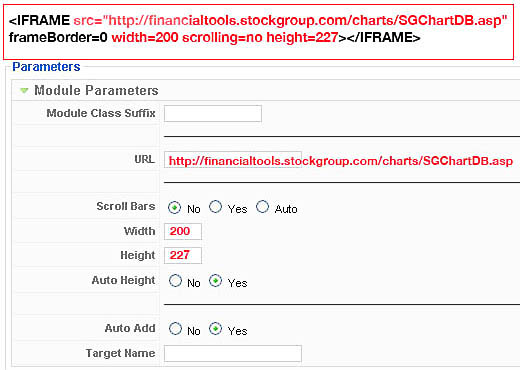
แต่ Joomla! ถ้าเราใส่โค้ดนี้ในโมดูลโดยตรงเลย: (ตามรูปด้านล่าง)

พอเราคลิกปุ่ม update ปุ๊บ เกิดอะไรขึ้นหว่า!! เอ...โค้ดหายไปไหนเนี่ย!!! ไม่มีอะไรเกิดขึ้นเลย แถมโค้ดยังถูกลบไปอีกด้วย

ไม่ต้องตกใจครับ จริงๆแล้วอันนี้ไม่ใช่ปัญหาหรอกครับ ปกติแล้ว WYSIWYG Editor ใน Joomla มักจะลบโค้ดบางประเภททิ้งเพื่อความปลอดภัยของระบบน่ะครับ(หากใครอยากรู้รายละเอียดว่าโค้ดไหนอะไรยังไงบ้าง ลองอ่านที่นี่กันดูครับ Joomla Filtering Options)
แล้วตกลงเราสามารถใส่โค้ดที่เป็น Iframe ในโมดูลได้หรือเปล่าเนี่ย?ได้แน่นอนครับ ลองมาดูกันครับ ว่าทำอย่างไร
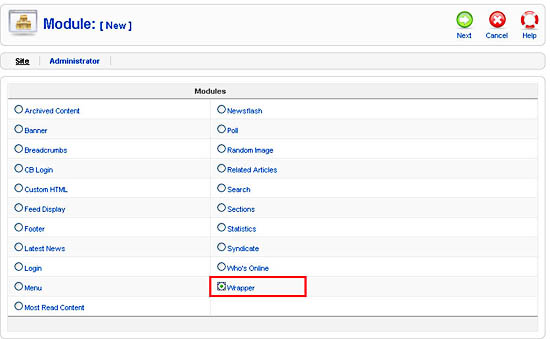
การจะใส่โค้ด iframe ในโมดูลนั้น ตอนจะสร้างโมดูลใหม่ เราต้องเลือกเป็น wrapper ครับ ไม่ใช่ custom HTML
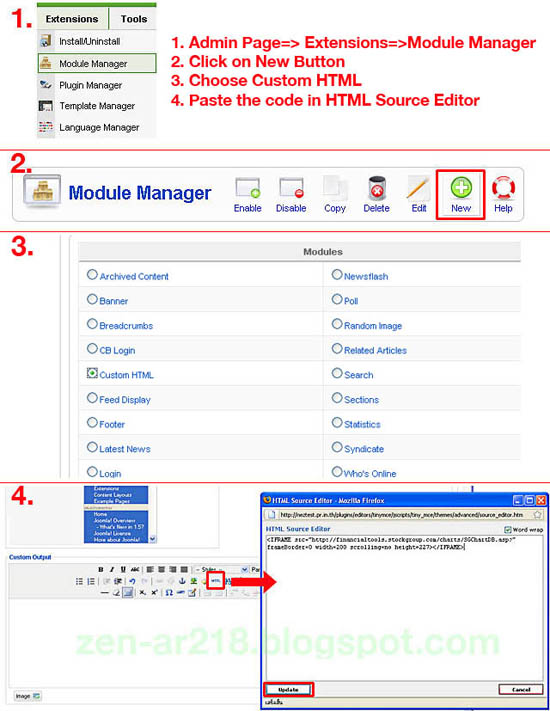
- ไปที่หน้า Admin => Extensions=>Modules Manager=>คลิกที่ New แล้วเลือก Wrapper

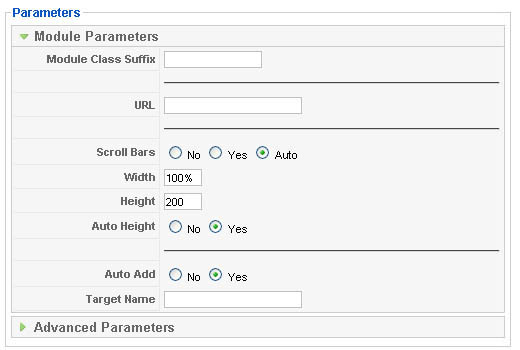
- ลองดู Parameters ต่างๆ ตามรูปครับ:

- ถ้าใครไม่รู้ว่าต้องใส่อะไรบ้าง ลองไปดูโค้ด iframe ที่คุณต้องการนำมาใส่ครับ:
<IFRAME src="http://financialtools.stockgroup.com/charts/SGChartDB.asp"
frameBorder=0 width=200 scrolling=no height=227></IFRAME>
- ทีนี้ก็กรอกเลย

- Module Class Suffix -ปล่อยว่างไว้ก็ได้ (ถ้าใครต้องการอ่านเพิ่ิมเติมเกี่ยวกับmodule class suffix ก็คลิกที่นี่เลย)
- URL - แล้วแต่โค้ดiframeของคุณนะครับ
- Scroll Bars - แล้วแต่โค้ดiframeของคุณนะครับ
- Width - แล้วแต่โค้ดiframeของคุณนะครับ
- Height - แล้วแต่โค้ดiframeของคุณนะครับ
- Auto Height - เลือก Yes หรือ No ตรงนี้ไม่มีผล
- Auto Add - เลือก Yes
- Target Name - ชื่อของ Iframe - (เอาไว้สำหรับทำลิงก์ให้เปิดในหน้าต่างiframe ครับ ใครอยากรู้ว่า คือ อะไร ก็ลองดูที่นี่ ตัวอย่างการใช้ iframe name)
- หลังจากกรอกค่า parameters ต่่างๆ แล้วก็เซพ แล้ว Publish เลยครับ
- กลับมาดูที่หน้าเว็บเราจะเห็นโมดูล iframe ที่ต้องการแล้ว :)

เว็บมาสเตอร์เว็บไซต์ไทยโอเทลโล่













ไอเดียเยี่ยมครับ เส้นผมบังภูเขาแท้
ตอบลบตามหามานาน ครับ สำหรับ การวาง iframe
ตอบลบเคย เห็น อธิบายหลายๆ ที่ก็ ทำไม่ได้
หามาตั้งหลายวัน ที่แท้มันก็ง่ายแสนง่าย _*_ แย่จริง ๆ เลยเรา ขอบคุณมากนะครับ ไม่ได้บทความของคุณผมแย่ แน่ ๆ เลย
ตอบลบคนดีที่สุดเลย อิอิ
ตอบลบขอบคุณมาก ๆ เรยคับ..หามาตั้ง2วันแร้ว..มีคนแนะนำให้เลือกตรง custom html ก็ทำกันเข้าไปแต่ก็ไม่ได้..
ตอบลบยังไม่ได้ลองวิธีนี้ดู..เด่วต้องลองหน่อยละกัน..ได้ไม่ได้ก็ต้องขอบคุณไว้ก่อนนะคับ..
ทำแร้วแต่มันขึ้นอย่างนี้คับทำไงดีคับ
ตอบลบNot Found
The requested URL /<iframe src= was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
ได้คับได้แร้ว...แต่ผมจะเอาลิงค์นั้นมาใส่ตรงส่วนของ front page คับ ทำได้ป่าวคับ
ตอบลบช่วยด้วยครับผมทำตามขั้นตอนใน wrapper ทุกอย่าง แต่เมื่อกด บันทึก กลับเปิดหน้าเว็บไม่ได้ช่วยด้วยครับย้อนกลับยังไง ขึ้นว่า Address not valid
ตอบลบถ้าจะเอาใส่ใน หน้าที่เป็น sub menu ล่ะครับ ไม่ใช่ module ทำไงครับ
ตอบลบถ้าจะใส่ในบทความละครับ
ตอบลบversion 3.4.5 ใส่codeไม่ได้พอsave ช่องURLที่ใส่โด้ดมันบอกว่าUrlไม่ถูกต้องครับ ช่วยหน่อยครับ ขอบคุณครับ
ตอบลบ