Joomla! 1.5.9 ออกแล้วจ้า!!
หลังจากที่ทีมงาน
joomla เพิ่งออกเวอร์ชั่น 1.5.8 ได้ไม่นาน พี่แกก็ออกเวอร์ชั่นใหม่ คือ
joomla 1.5.9 แล้วครับ และยังบอกให้ทุกคนที่ใช้joomla 1.5.x รีบทำการอัพเกรดด้วยเพื่อความปลอดภัย
มีหลายเว็บไซต์ หรือ เว็บบอร์ด ที่ถามถึงการอัพเกรดเวอร์ชั่นนะครับ ว่าทำยังไง ซึ่งทางJoomla เองก็ได้ออก
คู่มือการอัพเกรดเวอร์ชั่น joomlaออกมา
ซึ่งเขียนได้ดีมากๆครับ
แต่ถ้าใครอ่านแล้วยังมึน งง ว่าทำอย่างไร? ก็ลองอ่านวิธีทำด้านล่างของผมละกัน :)
อธิบายกันก่อน [ไม่จำเป็น] หมายถึง ขั้นตอนนี้อาจจะข้ามไปก็ได้
[จำเป็น] หมายถึง ขั้นตอนนี้สำคัญ และจำเป็นต้องทำในการอัพเกรดเวอร์ชั่น
วิธีการอัพเกรดJoomla เวอร์ชั่น1. [จำเป็น] เลือกไฟล์ที่จะดาวน์โหลดให้ถูกก่อนนะครับ จากนั้นทำการดาวน์โหลด Joomla 1.5.9 สามารถดาวน์โหลดได้
ที่นี่บางคนงงว่าควรดาวน์โหลดอันไหน
-ดูว่าตัวเองใช้เวอร์ชั่นอะไรก่อนครับ ถ้าใช้เวอร์ชั่น 1.5.7 ก็ให้โหลด joomla 1.5.7 to 1.5.9 package
ไฟล์มันมี 3 นามสกุล คือ .zip, .tar.gz, .tar.bz2 แล้วควรดาวน์โหลดอันไหน?
-ไม่ต้องกลัวครับ, ถ้าใช้WindowXp หรือ Vista ก็เลือกไฟล์นามสกุล zip
แต่ถ้าใ้ช้Linux ก็เลือก 2 อันหลัง
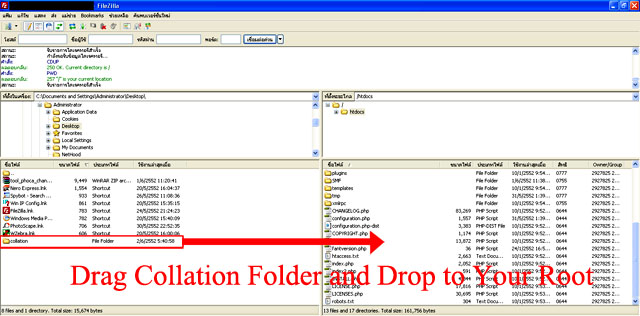
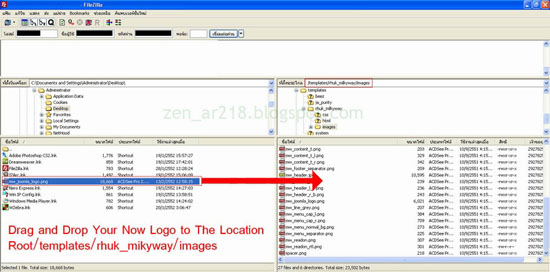
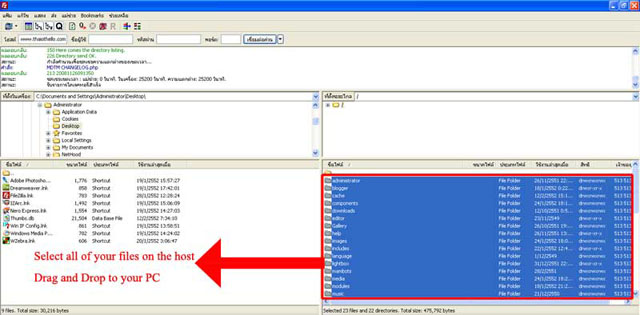
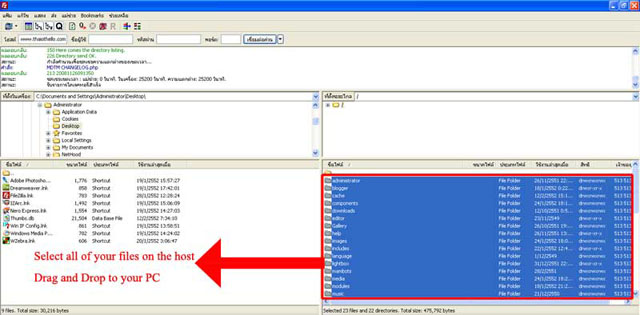
2. [จำเป็น] แบ็คอัพไฟล์ทั้งหมดบนโฮสต์มาไว้ที่เครื่องคอมพิวเตอร์ของเราครับ ตรงนี้ไม่ยากอะไร แ่ค่ใช้โปรแกรม ftp เช่น
filezilla จากนั้น copy ไฟล์ทั้งหมดของเราบนโฮสต์มาไว้ในเครื่องครับ (ตรงนี้อาจกินเวลานานมาก แนะนำให้ไปทำอย่างอื่นระหว่างรอ อิอิ)

ลองดูรูปประกอบวิธีการbackup fileครับ ง่ายๆ แค่เลือกไฟล์ทั้งหมด dragมาไว้ที่เครื่องเรา
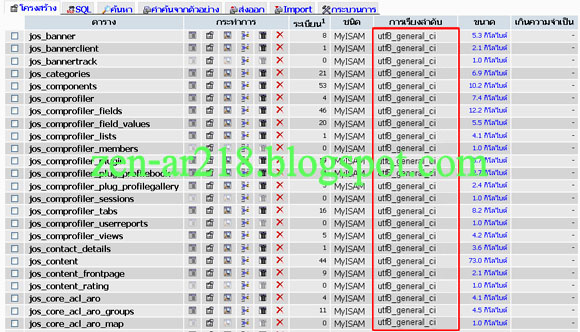
3. [จำเป็น] แบ็คอัพฐานข้อมูล หรือ database ทั้งหมด ถ้าทำไม่เป็น ให้ลองดู VDO
สอนวิธี export ฐานข้อมูลมายังเครื่องเราครับ
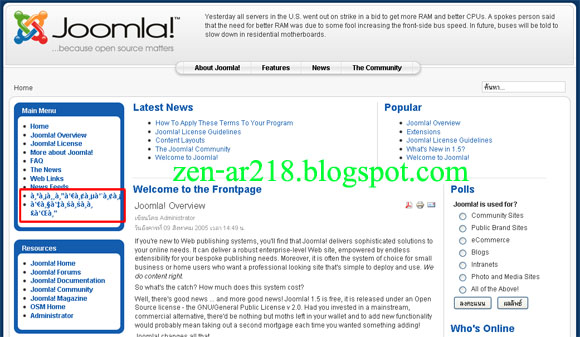
4. [ไม่จำเป็น] ตั้งค่าเว็บไซต์เราให้เป็นออฟไลน์ครับ ไปที่Admin=> Grobal Config=>Site Offline=>yes
ตรงนี้ไม่จำเป็นต้องทำก็ได้ครับ แต่เพื่อความปลอดภัย ผมแนะนำว่าให้ทำครับ อาจจะทำตอนกลางคืนช่วงที่ไม่มีคนเข้าเว็บก็ได้ (แต่ถ้าอัพเกรดจาก joomla 1.0.x ไปเป็น Joomla 1.0.15 ตรงนี้จำเป็นนะครับ)
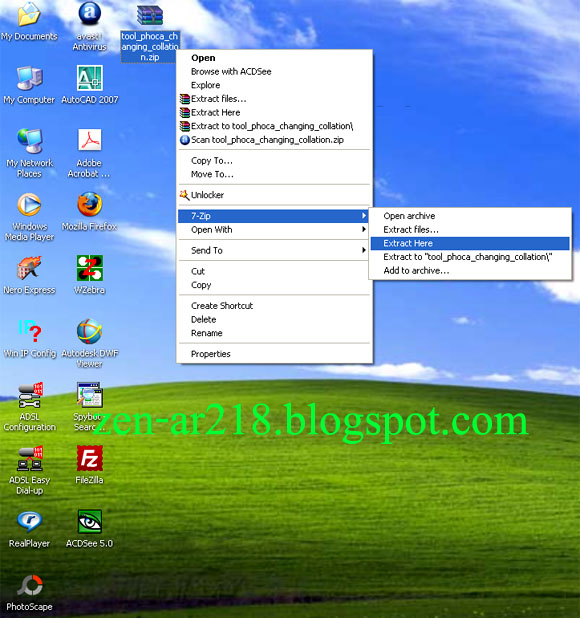
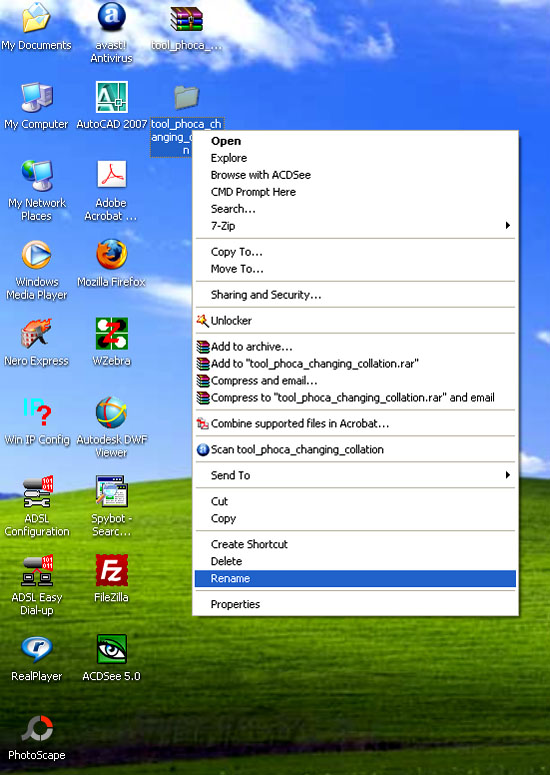
5. [จำเป็น] Extract หรือแตก ไฟล์ Packageที่เราโหลดมาจากขั้นตอนที่ 1มา extractในเครื่องคอมพิวเตอร์ของเรานะครับ ตรงนี้อาจจะใช้ WinZip, WinRAR ก็ได้ตามสะดวกครับ
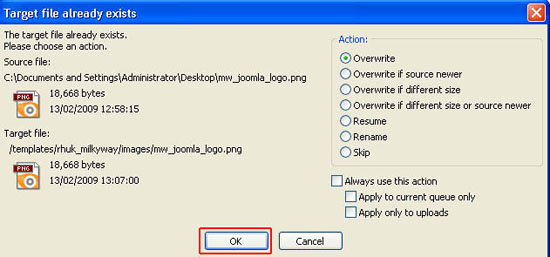
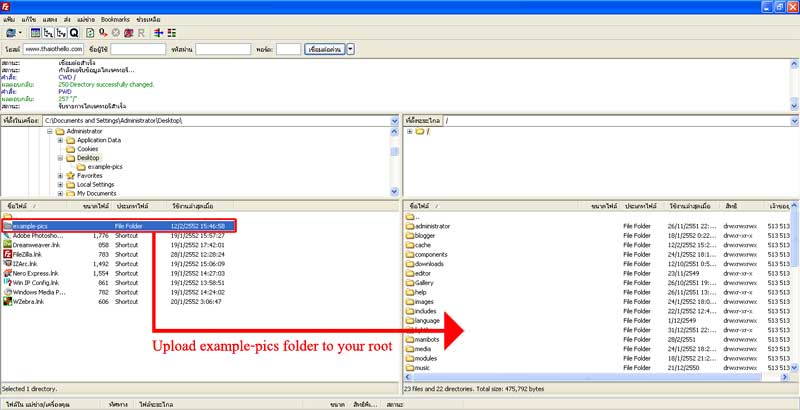
6. [จำเป็น] อัพโหลดไฟล์ทั้งหมดที่เราแตกไว้ในเครื่องเราไปไว้บนโฮสต์ครับ เขียนทับทั้งหมด (overwrite all)
ตรงนี้ก็ใช้เวลาพอควร แต่ไม่นานเท่าไหร่ครับ
7. [จำเป็น] หลังจากอัพโหลดเสร็จแล้ว เข้าไปLoginหน้า Admin อีกครั้ง ตรวจดูว่ามีคำเตือนอะไรขึ้นมาหรือเปล่า ให้ปฏิบัติตามครับ
8. [ไม่จำเ้ป็น] ถ้าใครตั้งค่าเว็บไซต์เป็นออฟไลน์ไว้ใ้ห้ไปแก้เป็นออนไลน์อีกครั้งครับ
โดยไปที่ Admin=> Grobal Config=>Site Offline=>no
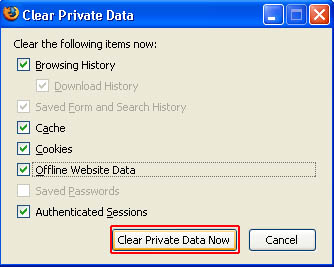
9. [จำเป็น]ลองเช็คหน้าเว็บดูว่ามีปัญหาหรือเปล่า เช็คอย่างละเอียดนะครับ
10. ถ้าไม่มีปัญหาอะไรก็เรียบร้อยครับ สำหรับการอัพเกรดเวอร์ชั่น ไม่ยากเลยนะครับ :)
เว็บมาสเตอร์เว็บไซต์ไทยโอเทลโล่
อ่านต่อ...