วิธีทำเว็บแกลลอรี่ด้วยPhotoshop
หากคุณใช้Joomla ทำเว็บไซต์ แล้วอยากทำเว็บแกลลอรี่ คุณจำเป็นต้องลงคอมโพเนนท์ที่ใช้ทำแกลลอรี่ไม่ว่าจะเป็น Datso Gallery, Joom Gallery, Ako gallery ซึ่งส่วนใหญ่ก็คล้ายๆกัน คอมโพเนนท์พวกนี้ก็สะดวกดีครับสำหรับทำแกลลอรี่เล็กๆ ไม่กี่ 10 รูป แต่ถ้าอยากทำแกลลอรี่ใหญ่ๆ มากกว่า 200 รูป ผมแนะนำว่าให้ใช้Photoshop สร้างแกลลอรี่ดีกว่าครับเร็วกว่าเยอะเลย!! ผมคิดว่าอาจจะเป็นวิธีที่ง่ายและดีที่สุดด้วยครับ ในการทำแกลลอรี่(สำหรับคนที่เขียนเว็บด้วยDreamweaver หรือ HTML ก็ใช้วิธีนี้ได้นะครับ)
ขั้นตอนที่ 1. เครื่องคุณต้องลงPhotoshop ก่อนครับ (photoshop 7 หรือ CS ขึ้นไปครับ)
ขั้นตอนที่ 2. เตรียม 2 โฟลเดอร์ ดังนี้
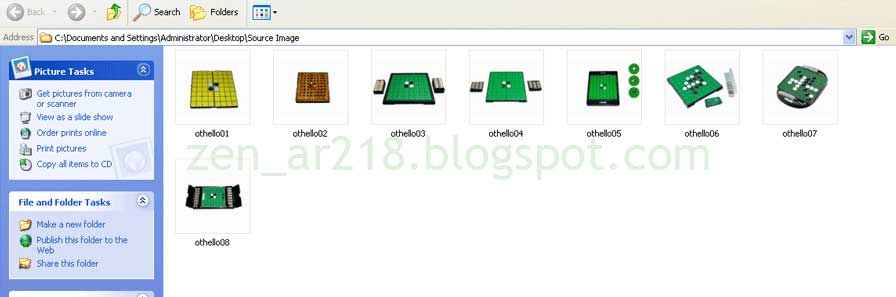
- โฟลเดอร์ที่ 1 ให้ใส่รูปที่ต้องการทำแกลลอรี่
- โฟลเดอร์ที่ 2 เตรียมไว้สำหรับเซพไฟล์ที่โปรแกรมPhotoshopจะสร้างขึ้น

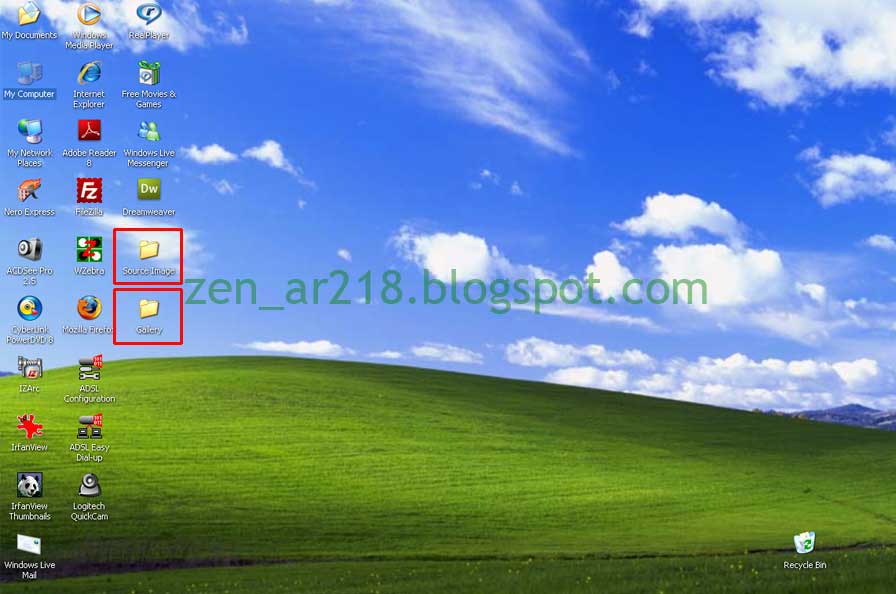
ผมเตรียม 2 โฟลเดอร์ไว้ที่Desktop ชื่อว่า Source Image และ Gallery
โฟลเดอร์ Source Image ใส่รูปที่จะทำแกลลอรี่ไว้ครับ ส่วนโฟลเดอร์ Gallery ว่างๆไว้ไม่มีอะไรข้างใน
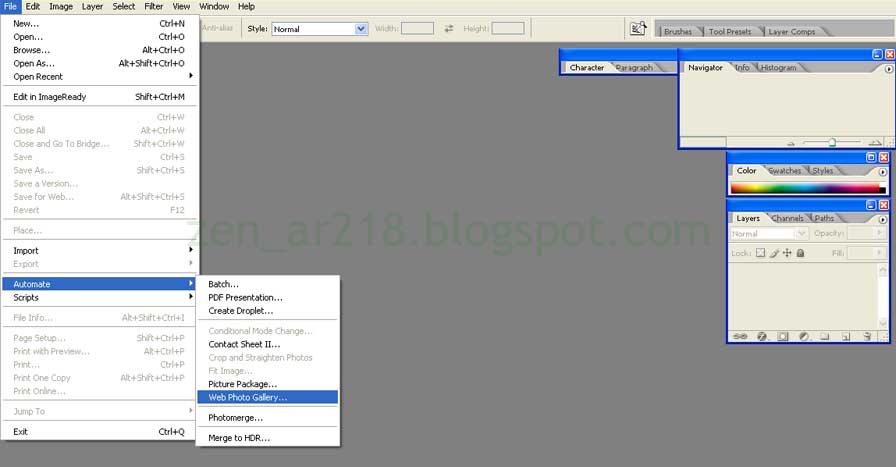
ขั้นตอนที่ 3. เปิด Photoshop, เลือกเมนู=>file=>Automate=>Web Photo Gallery

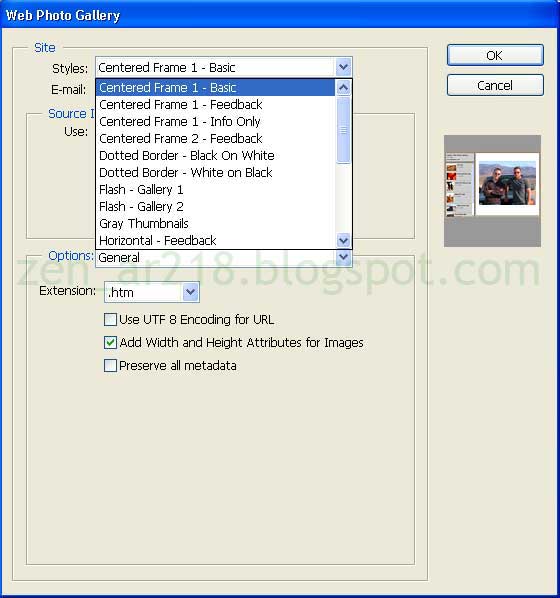
ขั้นตอนที่ 4. ตอนนี้มาอยู่ที่ฟังก์ชัน Automate Web Photo Gallery แล้วครับ ซึ่งมีเมนูย่อยๆตามนี้
-Styles Menu: เลือกสไตล์ของแกลลอรี่ที่ชอบ ( มีเยอะครับ ลองทุกอันก็ได้ครับ :))
-อีเมล: ใส่อีเมลของเว็บเรา หรือเว้นไว้ก็ได้ครับ
-Source Images
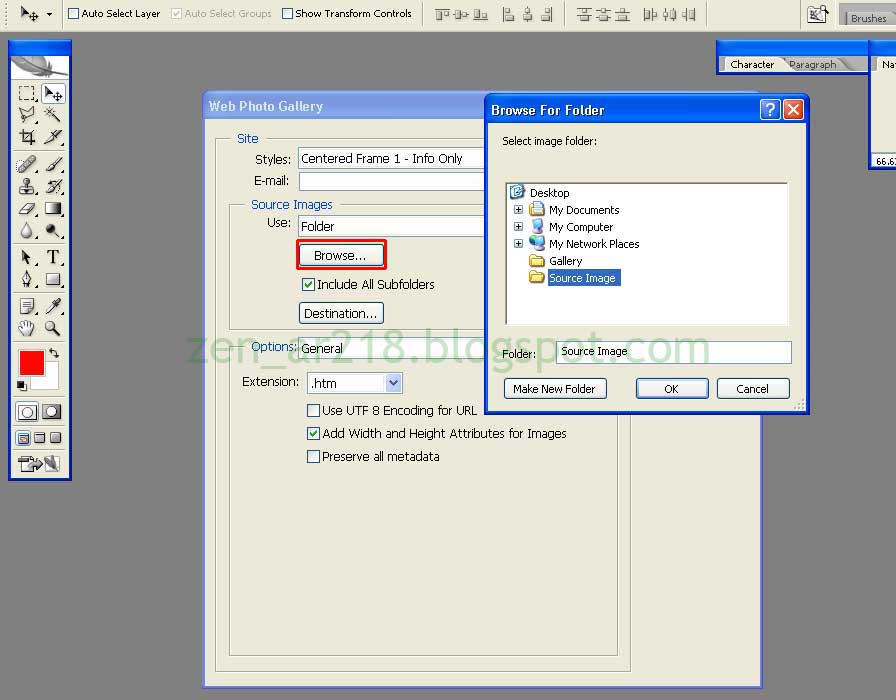
- Use: คลิก Browse แล้วเลือกไปที่โฟลเดอร์แรกที่เตรียมไว้ครับ (ของผมชื่อ Source Image) จากนั้นคลิก OK.

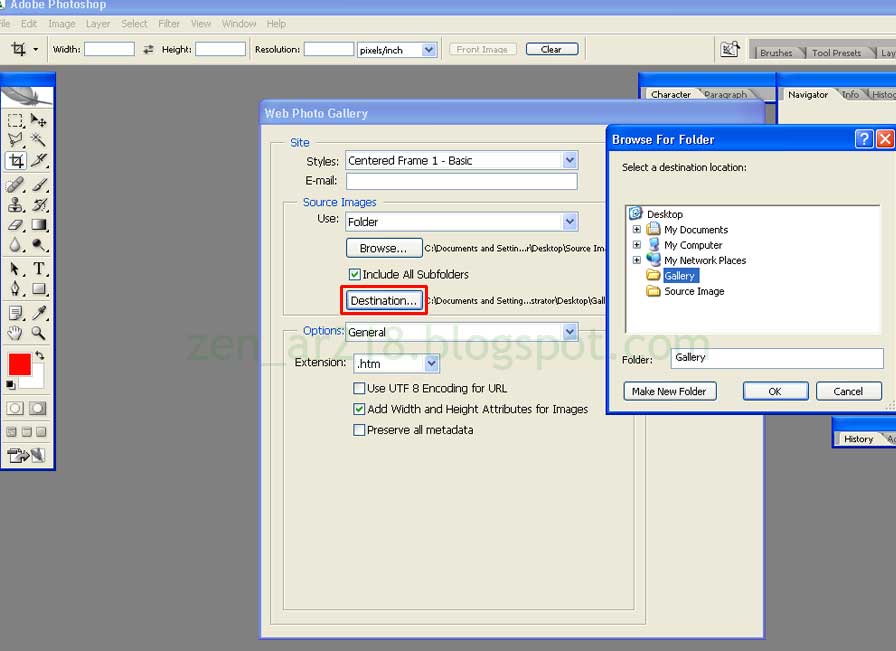
- Destination: คลิก Browse แล้วเลือกไปที่โฟลเดอร์ที่ 2ที่เตรียมไว้ครับ ( ของผมโฟลเดอร์Gallery) จากนั้นคลิก OK

-Option
- General: ปรับแต่งไฟล์แกลลอรี่ที่จะสร้าง
- Banner: ใส่ข้อมูลต่างๆลงไปครับ ชื่อเว็บ ชื่อผู้ถ่าย และอื่นๆ
- Large Image: ปรับแต่งคุณภาพและขนาดของรูปใหญ่ที่แสดงในแกลลอรี่
- Thumbnails: ปรับแต่งขนาดของทัมบ์เนล
- Custom Colors: ปรับแต่งสีฟอนต์ และสไตล์ CSS
ขั้นตอนที่ 5. ปรับเสร็จแล้วก็คลิก OK เลยครับ

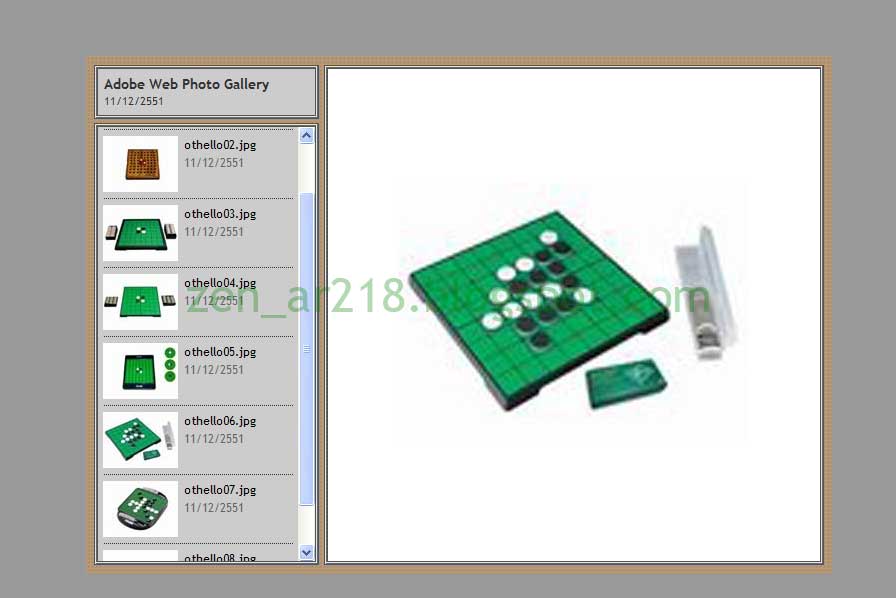
ขั้นตอนที่ 6. แกลลอรี่จะสร้างโดยอัตโนมัติครับ เร็วมากๆ ถ้ายังไม่ถูกใจก็ทำใหม่ได้ครับ

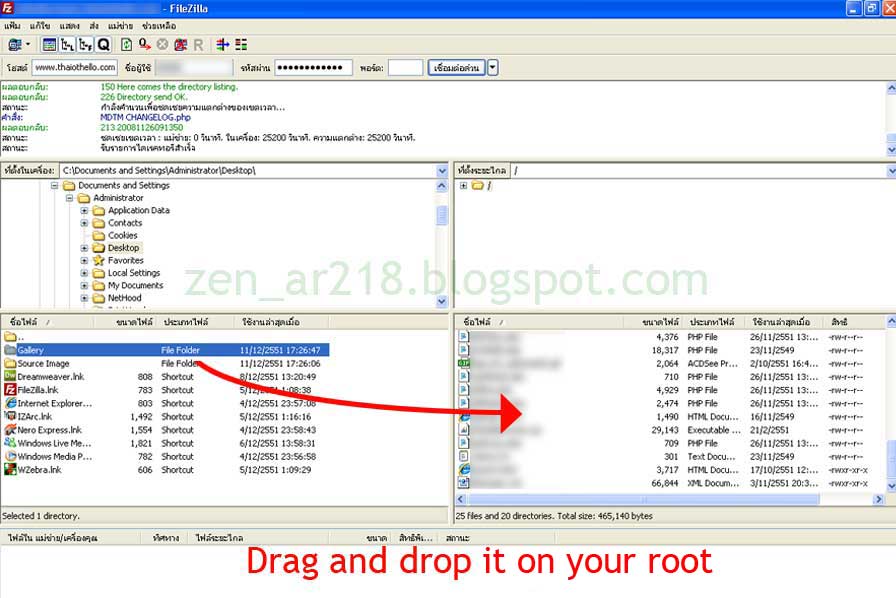
ขั้นตอนที่ 7. จากนั้นก็อัพโหลดขึ้นเว็บเราเลยครับ! ใช้โปรแกรม ftp ที่คุณใช้นะครับ เอาเฉพาะโฟลเดอร์ที่ 2 (ของผมชื่อ Gallery)อัพโหลดขึ้นไปที่เว็บคุณครับ (แนะนำว่าให้วางที่Rootครับ)
เรียบร้อยครับ!!!
ถ้าทำตามตัวอย่างนี้ URL ที่จะเข้าถึงหน้า Gallery ก็จะเป็นแบบนี้ครับ:
http://yourwebsite/Gallery/index.htm
หมายเหตุ:
- ถ้าคุณมีโฟลเดอร์ชื่อ Galleryอยู่ที่ root อยู่แล้ว ก็ไม่ต้องทำตั้งชื่อผมก็ได้ครับ เปลี่ยนชื่อโฟลเดอร์ที่ 2 เป็นอะไรก็ได้ตามชอบใจเลยครับ(แต่เปลี่ยนแล้ว URL ตรงคำว่าGalleryก็เปลี่ยนด้วยนะครับ)
- คุณสามารถแก้ไข index.htm ให้เข้ากับเว็บคุณได้นะครับ เช่นเติม Header กับ Footer ของเว็บคุณเข้าไป
- ถ้าอยากปรับแต่ง CSSสไตล์ ก็เข้าไปปรับที่ไฟล์ชื่อ galleryStyle.css อยู่ในโฟลเดอร์ย่อยชื่อ images
- ดูตัวอย่างเว็บผมที่ใช้วิธีนี้ทำแกลลอรี่ได้ครับ Example Gallery (มากกว่า 200 รูปครับ แต่ใช้เวลาทำแค่ครึ่งชั่วโมง :))
เว็บมาสเตอร์เว็บไซต์ไทยโอเทลโล่













สุดยอดเลยแหะ
ตอบลบแล้วเราจะดูผลแกลอรีเรายังไงหรอคะพี่
ตอบลบเราต้องสร้างบทความขึ้นมาใหม่แล้ว link ไปหา
http://yourwebsite/Gallery/index.htm หรอคะ
พี่มาตอบด้วยนะ....ขอบคุณล่วงหน้าค่ะ
http://yourwebsite/Gallery/index.htm
ตอบลบตรง yourwebsite ให้แทนที่ด้วย url ของเว็บเี่ราน่ะครับ เช่น
http://www.thaiothello.com/Gallery/index.htm
ยอดเยี่ยมมากเลยจ้า
ตอบลบทำเสร็จแล้ว
ตอบลบถ้าจะเอาไปใส่หน้าgalloryของเว็บ
ทำไงคับ
ทำ แล้ว ภาพ เป็น กากะบาทหมดเลย อ่ะ
ตอบลบทำ แล้ว ภาพ เป็น กากะบาทหมดเลย อ่ะ
ตอบลบแสดงว่าคุณเขียน path ไปหารูป ไม่ถูกนะครับ