ทำเว็บให้น่าสนใจยิ่งขึ้นด้วย Lightbox
เดี๋ยวนี้เว็บไซต์ใหม่ๆ มักจะใช้ lightbox กันนะครับ ไม่ว่าจะทำแกลลอรี่ หรือ ใส่บริเวณรูปในบทความก็ตาม
ถ้าใครยังไม่รู้จักว่า Lightbox คืออะไร ลองคลิกที่รูปตัวอย่างด้านล่างดูครับ...
น่าสนใจใช่มั้ยครับ? คราวนี้เรามาลองดูวิธีทำกัน!
ขั้นตอนที่ 1. ไปโหลด lightbox (ไฟล์ Zip) ที่เว็บนี้ก่อนนะครับ
http://www.huddletogether.com/projects/lightbox2/
ขั้นตอนที่ 2. พอโหลดมาลงเครื่องแล้วก็ Extract เลยครับ
ขั้นตอนที่ 3. จากนั้นไฟล์ที่Extractออกมา่จะเป็นโฟลเดอร์ชื่อ lightbox2.04 เปิดเข้าไปดูเลยครับ จะเจอไฟล์ index.html ซึ่งมีคู่มือการใช้อยู่ ถ้าใครอ่านรู้เรื่องทำเป็นแล้วก็ไม่ต้องอ่านบล็อกผมต่อแล้วล่ะครับ อิอิอิ แต่ถ้าไม่รู้เรื่องก็ลองอ่านขั้นตอนต่อไปเลย :)
ขั้นตอนที่ 4. เพื่อความเข้าใจเบื้องต้นนะครับ ให้คุณเตรียมรูปอย่างน้อยซัก 3 รูปครับ จากนั้นตั้งชื่อ สมมติว่าเป็น picture01.jpg, picture02.jpg, picture03.jpg
ขั้นตอนที่ 5. จากนั้นให้Resizeทั้ง 3 รูปเลยครับ แล้วตั้งชื่อว่า picture01-thumbnail.jpg, picture02-thumbnail.jpg, picture03-thumbnail.jpg
ตอนนี้คุณมี 6 รูปแล้วนะครับ ให้เอาไปรวมกันที่โฟลเดอร์เดียว
ผมสมมติชื่อ folder เป็น example-pics ครับ
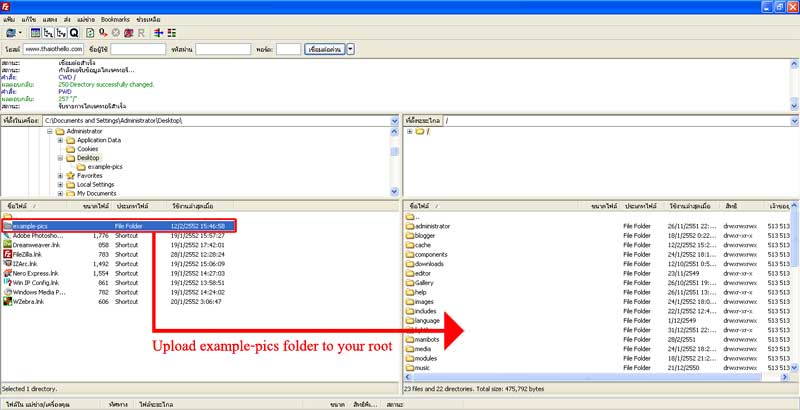
ขั้นตอนที่ 6. ให้อัพโหลดโฟลเดอร์ example-pics ไปที่เว็บไซต์ของคุณนะครับ ตัวอย่างนี้ผมอัพโหลดไปไว้ที่ตำแหน่งrootนะครับ ตามนี้
Root/example-pics

รูปแสดงวิธีการอัพโหลดโฟลเดอร์ example-pics ด้วย filezilla
ขั้นตอนที่ 7.คราวนี้กลับมาดูที่โฟลเดอร์lightbox2.04 เพื่อความสะดวกให้คุณเปลี่ยนชื่อโฟลเดอร์นี้เป็นlightboxเฉยๆนะครับ ไม่ต้องมี 2.04
ขั้นตอนที่ 8.ต่อไปก็อัพโหลดโฟลเดอร์lightboxไปที่เว็บไซต์ของคุณเลย ตัวอย่างนี้ผมอัพโหลดไปที่ rootนะครับ
Root/lightbox
ขั้นตอนที่ 9.โอเคครับ, ให้นำโค้ดนี้ไปใส่ใน template html นะครับ ระหว่าง tag <head>...</head>
<link rel="stylesheet" href="URLเว็บไซต์คุณ/lightbox/css/lightbox.css" type="text/css"
media="screen" />
<script src="URLเว็บไซต์คุณ/lightbox/js/prototype.js" type="text/javascript">
</script>
<script src="URLเว็บไซต์คุณ/lightbox/js/scriptaculous.js?load=effects,builder" type="text/javascript">
</script>
<script src="URLเว็บไซต์คุณ/lightbox/js/lightbox.js" type="text/javascript">
</script>
อย่าลืมเปลี่ยนคำว่า"URLเว็บไซต์คุณ"ด้วยนะครับ :)
ขั้นตอนที่ 10.และเวลาจะใช้lightboxก็ให้ใช้โค้ดนี้ครับ
<a href="URL ของรูปขนาดเต็ม" rel="lightbox" title="ใส่ชื่อรูป">
<img src="URL ของรูป thumbnail" alt="ใส่ชื่อรูป" /></a>
สำหรับตัวอย่างนี้ (หมายถึง 6 รูปที่เตรียมไว้ในขั้นตอนที่4-5) โค้ดก็จะเป็นแบบนี้ครับ:
<a href="http://www.เว็บของคุณ.com/example-pics/picture01.jpg" rel="lightbox" title="picture01">
<img src="http://www.เว็บของคุณ.com/example-pics/picture01-thumbnail.jpg" alt="picture01" /></a>
<a href="http://www.เว็บของคุณ.com/example-pics/picture02.jpg" rel="lightbox" title="picture02">
<img src="http://www.เว็บของคุณ.com/example-pics/picture02-thumbnail.jpg" alt="picture02" /></a>
<a href="http://www.เว็บของคุณ.com/example-pics/picture03.jpg" rel="lightbox" title="picture03">
<img src="http://www.เว็บของคุณ.com/example-pics/picture03-thumbnail.jpg" alt="picture03" /></a>
ขั้นตอนที่ 11.ทำเสร็จแล้วก็ลองเปิดดูนะครับ ชื่นชมผลงานซักหน่อย 555 :)
หมายเหตุ:
- หากมีรูปที่เกี่ยวข้องกัน อยากจะทำเป็นกลุ่มเดียวกัน เช่น ใน 100 รูป อาจจะมี กลุ่มรูปรถยนต์ 50 รูป กลุ่มรูปต้นไม้ 30 รูป กลุ่มอื่นๆ 20 รูป เราอาจจะใส่โค้ดเพิ่ม [ชื่อกลุ่ม] ไว้หลังโค้ดตรงนี้ rel="lightbox[ชื่อกลุ่ม]" ซึ่งมีประโยชน์เมื่อเปิดดูรูปใดรูปหนึ่งในกลุ่มดังกล่าวแล้ว จะสามารถใช้แป้นลูกศรบนคีย์บอร์ดเลื่อนรูปไปข้างหน้า หรือ ถอยหลัง ไปยังรูปถัดไปได้
- อาจจะลองประยุกต์ใช้lightbox กับ photoshop automate web photo gallery ดูก็ได้ครับ
เว็บมาสเตอร์เว็บไซต์ไทยโอเทลโล่














เจ๋งดีครับ
ตอบลบเจ๋งมากเลย ตัวนี้เป็น javascript ใช่หรือเปล่าเอ่ย
ตอบลบ