วิธีเปลี่ยนโลโก้ Joomla
อันนี้ก็เป็นหนึ่งในคำถามที่พบบ่อยเช่นกันนะครับ
นั่นก็คือ อยากจะเปลี่ยนโลโก้ของJoomlaให้เป็นโลโก้เว็บของเราเอง ทำอย่างไร?
วิธีทำนั้นไม่ยากเลยครับ
แต่ก่อนที่เราจะทำ ผมอยากแนะนำให้ทุกคนใช้firefoxกันนะครับ เพื่อความสะดวก ใครยังไม่มีก็ไปโหลดกันครับ ดาวน์โหลด firefox
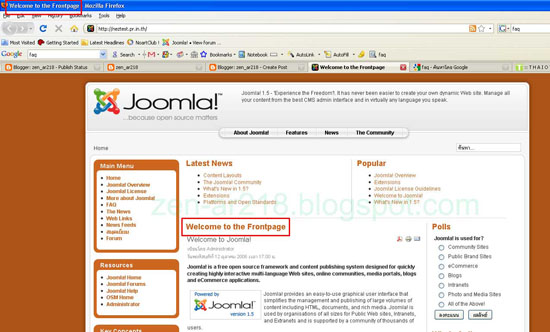
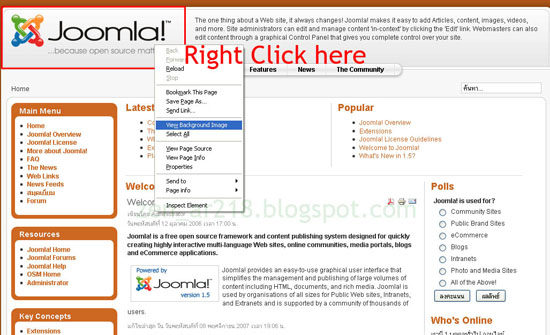
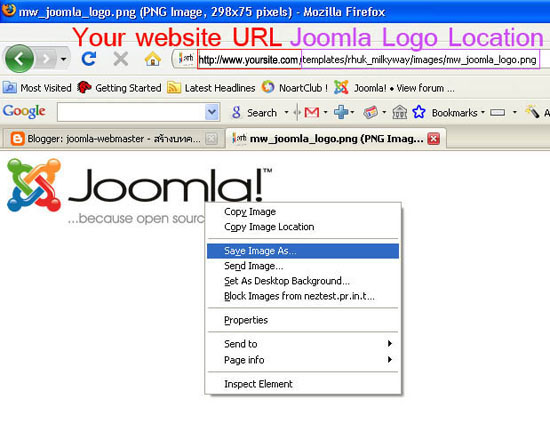
ขั้นตอนที่ 1.หลังจากที่ทุกท่านติดตั้ง firefox แล้ว ก็เปิดหน้าเว็บของท่านเลยครับ คลิกขวาที่ Joomla Logo เลือก View Background Image ครับ

ขั้นตอนที่ 2.เราจะเห็นรูปโลโก้ Joomla นะครับว่าอยู่ที่ไหนให้เซพมาไว้ที่เครื่องPCเราครับ

ขั้นตอนที่ 3.เปิดดูรูปครับว่าขนาดเท่าไหร่ และนามสกุลอะไร
ตัวอย่างนี้
ชื่อรูป: mw_joomla_logo
ขนาด: 298x75 pixels
นามสกุล: png

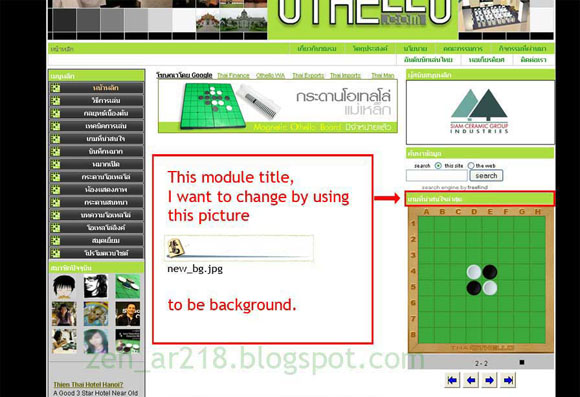
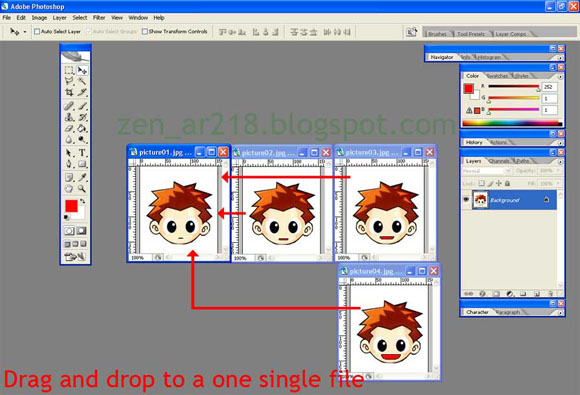
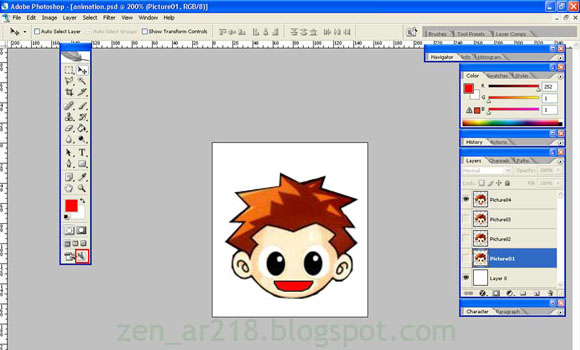
ขั้นตอนที่ 5.ออกแบบโลโก้ของคุณเองครับ ให้ขนาด กว้างxยาว เท่ากับโลโก้ Joomla เดิม จากนั้นเซพชื่อเดิม และนามสกุลเดิม (อาจจะเซพทับหรือเซพไว้คนที่ละกันก็ได้ครับ)
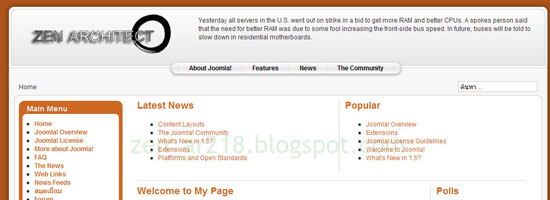
ผมออกแบบเล่นๆมาแบบนี้นะครับ

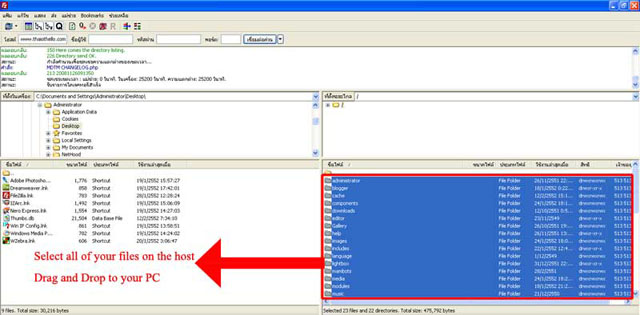
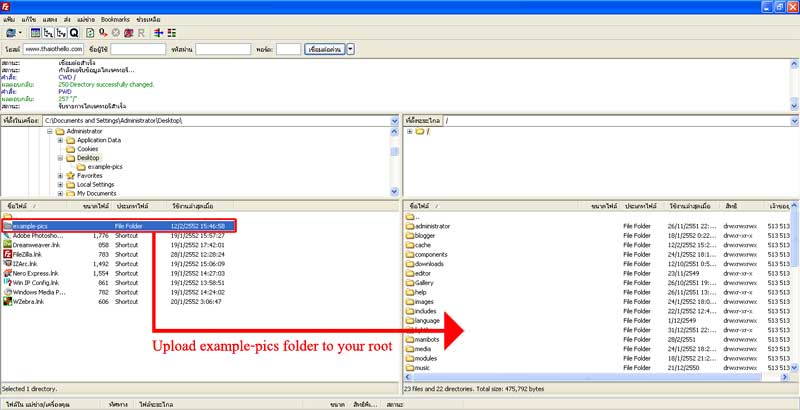
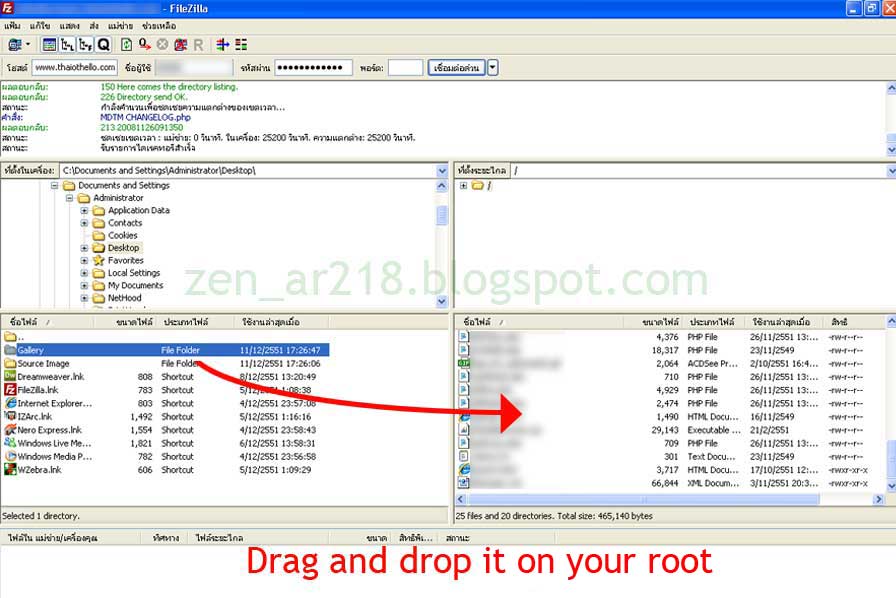
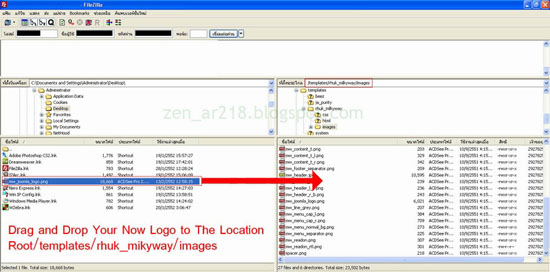
ขั้นตอนที่ 6.ต่อไปก็อัพโหลดขึ้นไปไว้ที่เว็บไซต์เราเลยครับ
จำได้มั้ยครับว่าควรอัพโหลดไปไว้ตำแหน่งไหน?
ที่นี่ครับ
Root/templates/ชื่อเทมเพลตที่เราใช้/images
หรือตัวอย่างนี้ก็คือ
Root/templates/rhuk_milkyway/images

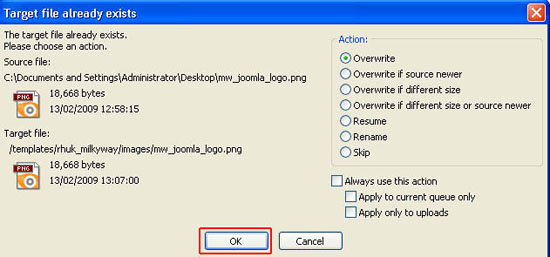
ขั้นตอนที่ 7.เขียนทับไปเลยครับ ไม่ต้องกลัว

ขั้นตอนที่ 8.ลองกลับมาดูหน้าเว็บเราครับว่าโลโก้เปลี่ยนหรือยังครับ ดูด้วยFirefox หรือ IE ก็ได้ครับ

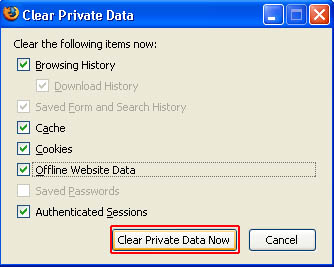
ขั้นตอนที่ 9.ถ้ายังไม่เปลี่ยนให้ลอง Clear Cache ดูครับ เปิดfirefox เลือก Tools=>Clear Private Data=>ติ๊กทุกอัน แล้วคลิกClear Private Data Now เลยครับ

เสร็จแล้ว เรียบร้อยครับ :)
หมายเหตุ
- รูปอาจจะใช้ชื่ออื่น หรือ ขนาดอื่น หรือนามสกุลอื่น ก็ได้ครับ แต่อาจจะต้องแก้ไข CSS ซึ่งผมขอไม่พูดถึงละกันครับ เดี๋ยวยาว อิอิอิ
เว็บมาสเตอร์เว็บไซต์ไทยโอเทลโล่
อ่านต่อ...