มาทดลองเปลี่ยนสไตล์ Module กัน (Joomla!)
เคยอยากลองเปลี่ยนสไตล์ให้กับModuleมั้ยครับ? บางครั้งModuleทุกอันหน้าตาเหมือนๆกันเด๊ะ ก็อาจจะทำให้หน้าตาเว็บเราไม่น่าสนใจเท่าไรนัก ยิ่งถ้าไม่มีเนื้่อหาที่น่าสนใจอีกก็อาจจะทำให้หน้าเว็บดูหน้าเบื่อก็ได้ครับ บทความนี้ผมจะแนะนำการกำหนดสไตล์ของModuleนะครับ ซึ่งJoomlaเรียกตรงนี้ว่า module class suffix.สำหรับ Joomla เวอร์ชั่น 1.0.x
ขั้นตอนที่ 1. ก่อนอื่นต้องพอเข้าใจ CSS style ก่อนนะครับ เปิดไฟล์ template CSS (Template_CSS.CSS) แล้วลองดูในส่วนของ...
- table.moduletable ตัวนี้คือสไตล์ที่กำหนดทั้ง Module
- table.moduletable td ตัวนี้กำหนดสไตล์ของContentใน Module
- table.moduletable th ตัวนี้กำหนดส่วนหัวไตเติ้ลของModule
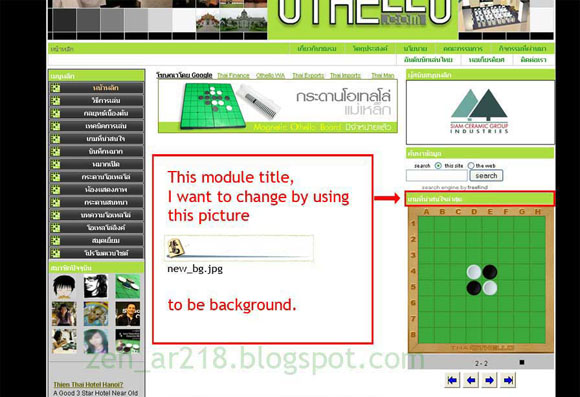
ขั้นตอนที่ 2. พอเข้าใจบ้างนะครับ ต่อไปผมจะเปลี่ยนหัวไตเติ้ลของModuleตามรูปด้านล่างครับ ให้คุณเตรียมรูปที่จะใช้ไว้ครับ (ขนาดตามเหมาะสมนะครับอยู่ที่CSSแหละครับ ถ้าำกำหนดเป็นก็ใช้รูปกว้างยาวเท่าไรก็ได้เลยครับ)

ขั้นตอนที่ 3. เตรียมรูปไว้แล้วอัพโหลดไปที่ตำแหน่งนี้ครับ
URL = Root/Templates/ชื่อเทมเพลตที่ใช้/Images

อันนี้คือรูปที่ผมจะใช้ทำBackgroundนะครับ ก็อัพโหลดไปตำแหน่งดังกล่าวเลย
ขั้นตอนที่ 4. ไปที่ Template CSS แล้วดูตั้งแต่บรรทัด table.moduletable {
table.moduletable {
width:100%;
margin-bottom:5px;
border-spacing:0;
border-collapse:collapse;
padding:0;
}
table.moduletable th {
background:url(../images/subhead_bg.png) repeat-x;
color:#FFF;
text-align:left;
padding-top:4px;
padding-left:4px;
height:21px;
font-weight:700;
font-size:12px;
text-transform:uppercase;
}
table.moduletable td {
font-size:12px;
font-weight:400;
margin:0;
padding:0;
}
... CSS ตัวอย่างข้างบนแตกต่างกันไปแต่ละเทมเพลตนะครับ ไม่ต้องตกใจ...
ต่อไปเอาโค้ดด้านล่างนี้ไปใส่ครับต่อจากCSSด้านบน
table.moduletable_shogi {
width:100%;
margin-bottom:5px;
border-spacing:0;
border-collapse:collapse;
padding:0;
}
table.moduletable_shogi th {
background: url(../images/new_bg.jpg) no-repeat;
color: #336699;
text-align: center;
padding-top: 15px;
padding-left: 4px;
height: 51px;
font-weight: bold;
font-size: 12px;
text-transform: uppercase;
}
table.moduletable_shogi td {
font-size:12px;
font-weight:400;
margin:0;
padding:0;
}
อธิบายโค้ดที่จะนำมาใส่ซักนิด
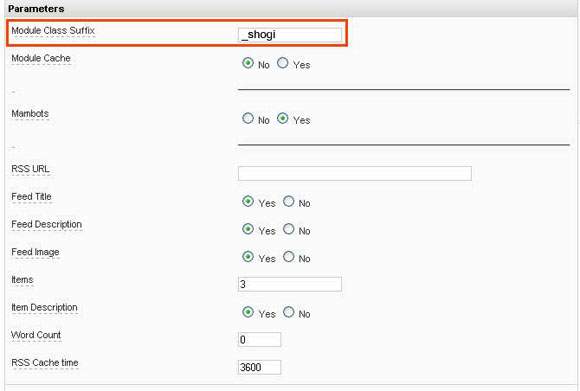
- ผมตั้งชื่อ Module Class Suffix ว่า _shogi(โชกิ คือ หมากรุกญี่ปุ่น) โดยใส่ไว้หลังคำว่า table.moduletable เพื่อกำหนด Module Class Suffix ใหม่ขึ้นมาครับ คุณอยากได้ชื่ออะไรก็ใส่ได้เลยนะครับ
- สังเกตโค้ดCSSตรง background: url อันนี้คือชี้ไปตำแหน่งของรูปที่เราอัพโหลดขึ้นไปครับ
- ส่วนอื่นๆอยากดัดแปลงความสูง ขนาดตัวอักษร สี อย่างไร ตามสะดวกนะครับ
table.moduletable {
width:100%;
margin-bottom:5px;
border-spacing:0;
border-collapse:collapse;
padding:0;
}
table.moduletable th {
background:url(../images/subhead_bg.png) repeat-x;
color:#FFF;
text-align:left;
padding-top:4px;
padding-left:4px;
height:21px;
font-weight:700;
font-size:12px;
text-transform:uppercase;
}
table.moduletable td {
font-size:12px;
font-weight:400;
margin:0;
padding:0;
}
table.moduletable_shogi {
width:100%;
margin-bottom:5px;
border-spacing:0;
border-collapse:collapse;
padding:0;
}
table.moduletable_shogi th {
background: url(../images/new_bg.jpg) no-repeat;
color: #336699;
text-align: center;
padding-top: 15px;
padding-left: 4px;
height: 51px;
font-weight: bold;
font-size: 12px;
text-transform: uppercase;
}
table.moduletable_shogi td {
font-size:12px;
font-weight:400;
margin:0;
padding:0;
}
ขั้นตอนที่ 5. ใกล้เสร็จแล้วครับ... คลิกเข้าไปที่ Module ที่เราต้องการเปลี่ยนสไตล์ครับ จากนั้นที่ช่อง Module Class Suffix ให้ใส่ชื่อ _shogi (หรือ ชื่ออื่นที่คุณตั้ง)ลงไปครับ แล้วก็เซพ

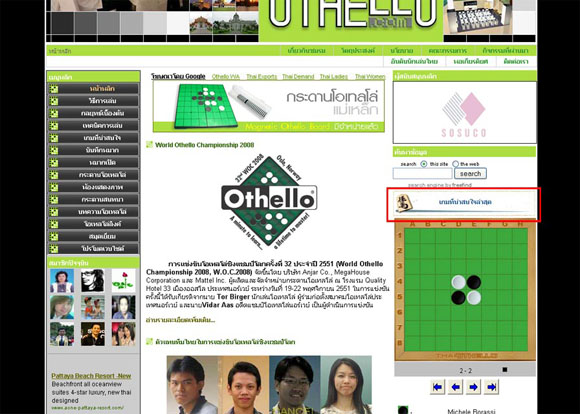
โอเคครับ เรียบร้อย กลับมาดูหน้าตาเว็บไซต์เราซะหน่อย Background ของ Module เปลี่ยนไปแล้ว!!!

สำหรับJoomla 1.5.x
- จริงๆผมใช้ joomla 1.0.x นะครับ ตัวอย่างข้างบนก็เป็นของ 1.0.x แต่ถ้าเข้าใจแล้ว 1.5.x ก็ทำได้เหมือนกันครับ
- เนื่องจาก Joomla 1.5.x ปกติจะโครงสร้างโมดูลจะใช้ Div (<div>...</div>)เป็นหลักนะครับ ไม่เหมือนกับ Joomla 1.0.x ที่ใช้ Table (<table>...</table>)เป็นหลัก ดังนั้นถ้าอยากจะทำวิธีที่ว่ามานี่ให้ไปแก้ CSS ในส่วน div.moduletable แทนนะครับ ไม่ใช่ table.moduletable เหมือนด้านบนนะครับ
- ถ้าจะตั้งชื่อ module class suffix ใหม่ของเราเองก็เหมือนเดิมครับให้พิมพ์ไว้ด้านท้าย => div.moduletable_ชื่อที่เราตั้ง
เว็บมาสเตอร์เว็บไซต์ไทยโอเทลโล่













ดูเหมือนง่าย แต่ถ้าให้เว็บมาสเตอร์มือใหม่ทำเองคงงมอยู่นานล่ะครับ ขอบคุณสำหรับบทความดีๆ ครับผม
ตอบลบขอบคุณสำหรับบทความดีๆครับ หาอยู่สองวันแล้วครับสุดท้ายก็สำเร็จ
ตอบลบขอเป็นกำลังใจให้ในการแบ่งปันบทความดีๆต่อไปคับ