มาสร้าง Gif Animation กันเถอะ
ความจริงแล้วการทำ gif อนิเมชั่นมีหลายวิธีนะครับ แต่ถ้าใครมีPhotoshop และImageReadyอยู่แล้ว ก็ลองทำด้วยวิธีนี้ดูครับ ง่ายดี
ขั้นตอนที่ 1. ตรวจดูว่าเครื่องมี Adobe Photoshop ลงไว้ยังครับ ปกติถ้าลง Photoshopไว้แล้ว,ก็จะมีImageReady ด้วยอยู่แล้วครับ
ขั้นตอนที่ 2. เตรียมรูปที่จะนำมาทำครับ ตัวอย่างนี้ผมเตรียม 4 รูป ตามด้านล่างเลย

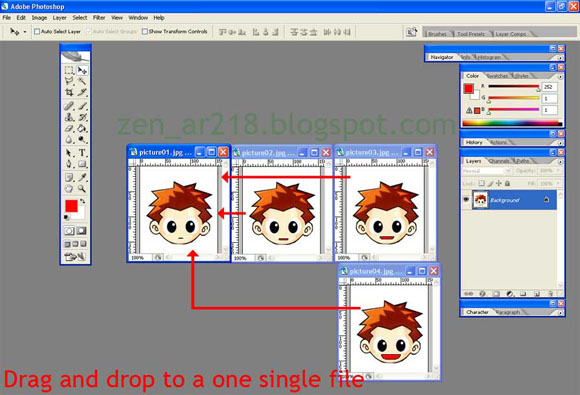
ขั้นตอนที่ 3. เปิดทุกรูปที่จะนำมาทำอนิเมชั่นด้วยPhotoshopครับ จากนั้นลากทุกรูปมารวมกันที่รูปเดียวครับ (ถ้าจะให้ตรงกันเป๊ะให้กดShiftค้างไว้ด้วยครับ)

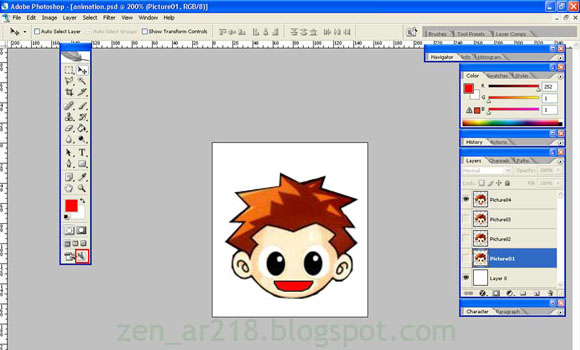
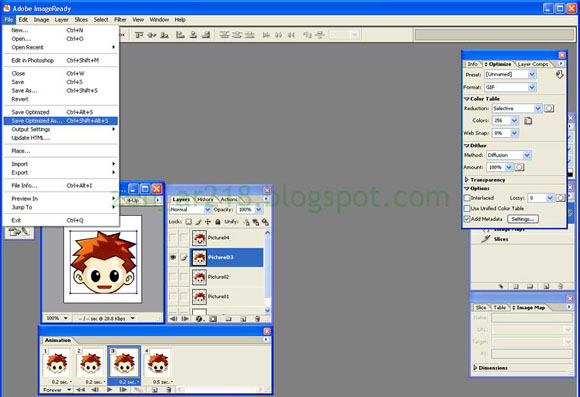
ขั้นตอนที่ 4. ตอนนี้หากเพื่อนๆทำตามรูป 4 รูปก็จะมาอยู่ไฟล์เดียวกันแล้ว ขั้นตอนต่อไปให้เราคลิกที่ปุ่มImageReadyในPhotoshop เพื่อย้ายไปโปรแกรม ImageReadyครับ แต่ก่อนจะไปเซพไว้ก่อนก็ดีครับ เซพเป็นPSDนะครับ

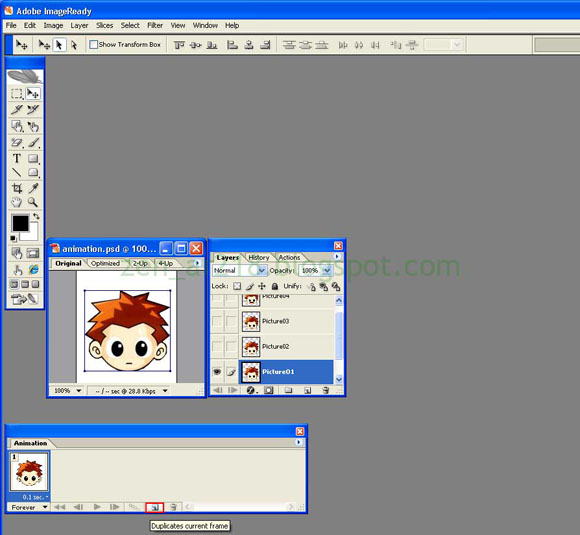
ขั้นตอนที่ 5. พอเข้ามาที่Image Readyแล้ว
ให้เปิดหน้าต่าง Animation ครับ (เลือกwindow=>ติ๊กถูกที่ animation).
จากนั้นคลิกที่ปุ่ม Duplicate เพื่อคัดลอกFrame (ผมก็อปปี้เพิ่มอีก 3 Frameนะครับ)

ขั้นตอนที่ 6. Frame 1. ให้มันแสดงเฉพาะ picture01 และซ่อนlayerอื่นๆไว้ [ตรงแถบLayerที่เป็นรูปดวงตานะครับ ถ้ามีดวงตาหมายถึงแสดง (show) ถ้าไม่มีแสดงว่าซ่อนครับ], Frame 2. แสดงเฉพาะpicture02, Frame 3. แสดงเฉพาะ picture03, Frame 4. แสดงเฉพาะ picture04. (ลองกดplayดูได้ครับถ้าปรับเสร็จแล้ว) จากนั้นตรงเวลาด้านล่าง0.1sec ให้เราปรับเวลาตามชอบใจครับ

ขั้นตอนที่ 7. ถ้าปรับแต่งเสร็จเรียบร้อยแ้ล้วให้เซพโดยเลือก Save Optimized As. มันจะเซพเป็นนามสกุล gif

เสร็จแล้ว! แค่นี้ก็เรียบร้อยครับ :)

หมายเหตุ
- ถ้าเข้าใจวิธีการทำอาจจะไม่ต้องเตรียมรูปแยกกันไว้ก่อนก็ได้ครับ คือ ทำในphotoshopแยกLayerไว้เองเลย
- วิธีการนี้สามารถใช้ในการทำแบนเนอร์หรืออีโมติคอนก็ได้ครับ
- แต่ถ้าจะทำอีโมติคอนต้องตั้งขนาดรูปไว้ที่ 50x50 พิกเซลนะครับ
เว็บมาสเตอร์เว็บไซต์ไทยโอเทลโล่













ไม่มีความคิดเห็น:
แสดงความคิดเห็น